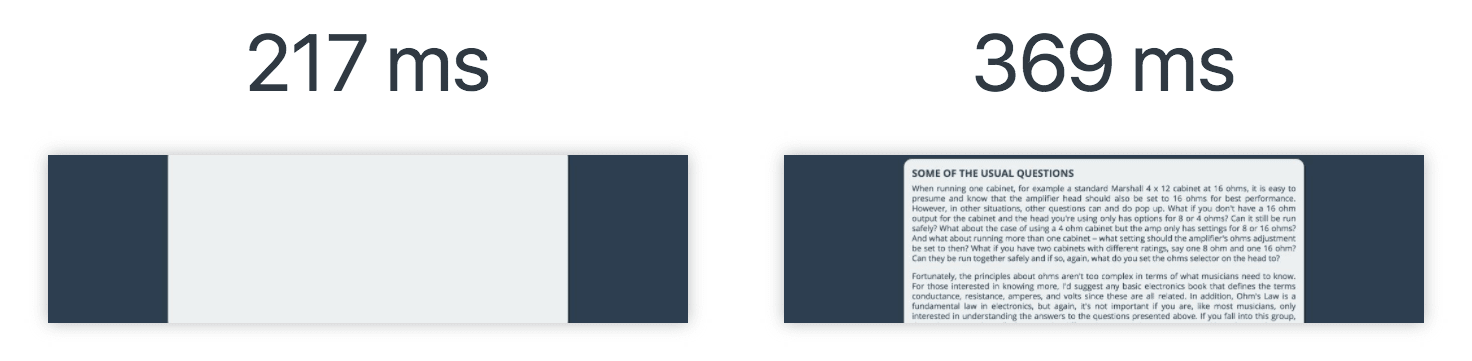
If you already used custom fonts for your websites you may know the struggle with slow loading fonts. This can be very painful if you use custom fonts for large parts of your site. Users with a slow internet connection may encounter something like this:

To solve this problem of blank displaying of your text because the fonts are not loaded already, use the font-display: swap property inside your @font-face declarations. At the time of this writing, this is not an official feature supported by any browser without additional configuration. However, it may be useful for the future.
Here is an example:
@font-face {
font-family: "Open Sans Regular";
font-weight: 400;
font-style: normal;
src: url("fonts/OpenSans-Regular-BasicLatin.woff2") format("woff2");
font-display: swap;
}

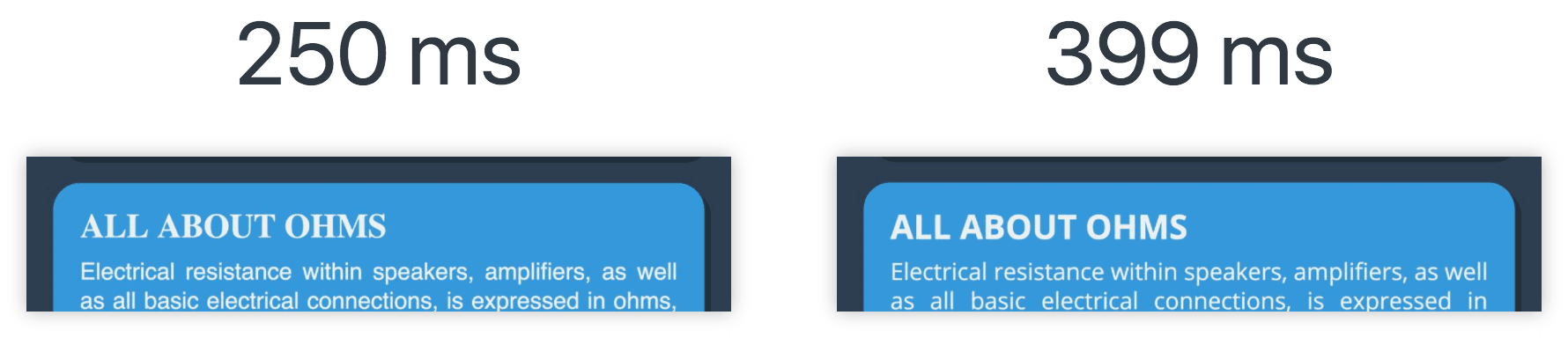
And now the browser will use fallback fonts for your texts until the custom font is loaded and will swap the displaying then. Read the full article here.
